De 3 a 5 minutos
Diseñá la página de inicio, la puerta de entrada a tu tienda
En este contenido aprenderemos cómo presentar la página de inicio de tu tienda para dar una gran primera impresión a tus compradores.

En esta guía encontrarás información sobre cómo crear una tienda online que genere resultados. Los contenidos están organizados en dos módulos:
- En el primer módulo, Personalizá tu tienda online, aprenderás cómo preparar tu tienda para facilitar la experiencia de compra de tus visitantes. También aprenderás cómo organizar y presentar sus distintas partes y cómo hacer que tus productos se destaquen para tus compradores.
- En el segundo módulo, Personalizá tu tienda online paso a paso, aprenderás cómo personalizar el aspecto visual y los componentes de tu Shop desde el Editor de diseño.
¡Empecemos!
La página de inicio de tu tienda online
Tus productos se venden bien en Mercado Libre y tus precios son competitivos. Decidiste crear tu tienda y las personas la visitan. Sin embargo, al cabo de unos instantes, se van sin comprar. ¿Qué ocurre?
Las personas que llegan a tu tienda tomarán la decisión de quedarse o seguir de largo hacia otro sitio ¡en menos de 5 segundos! En ese cortísimo tiempo, la página principal de tu sitio o página de inicio debe ser capaz de comunicarles que están en el lugar indicado.
Analicemos qué debe incluir una página de inicio que potencie tus ventas.
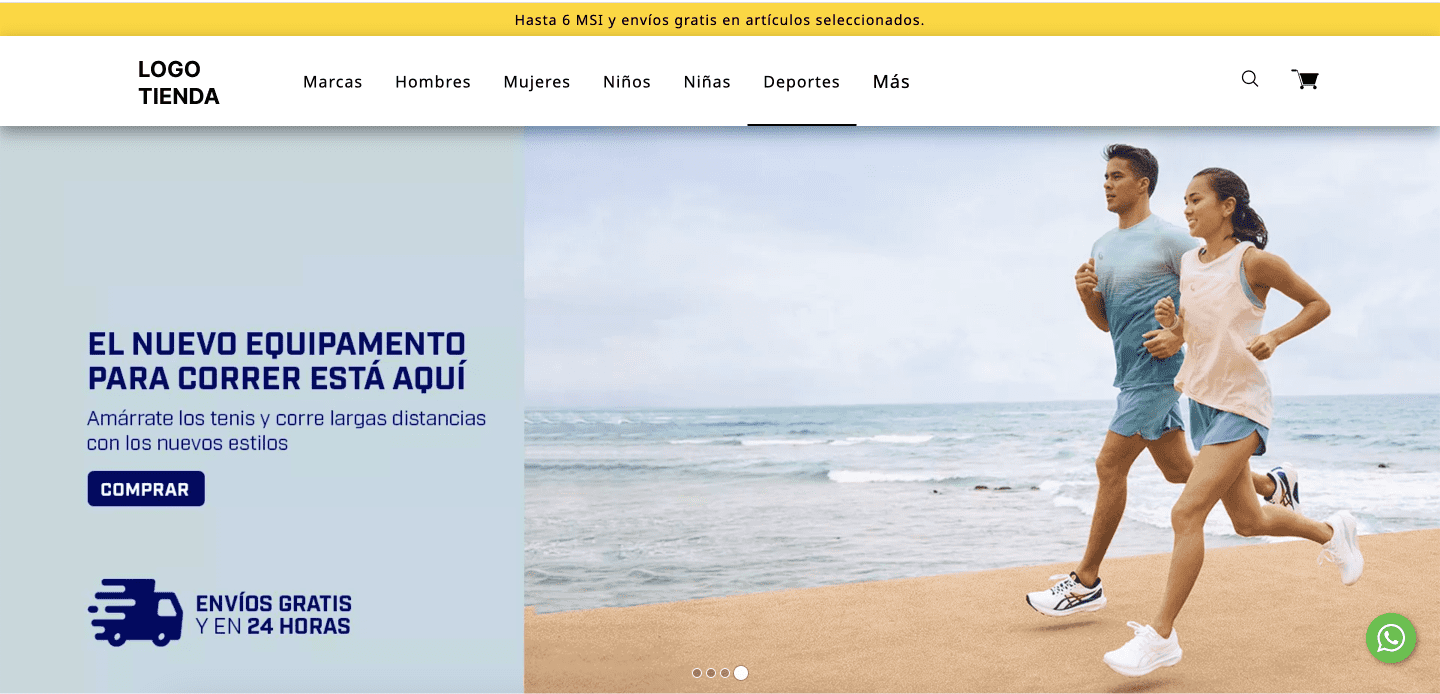
Parte superior de la página de inicio
La información más importante o llamativa de tu sitio debe estar incluida en la parte superior de tu Shop. Veamos sus características.

📌 Encabezado
El encabezado es el primer espacio disponible en tu tienda online. Consiste en un texto que podés personalizar para anunciar promociones o novedades que llamen la atención de tus visitantes.
📌 Menú de navegación
Tu menú de navegación debe orientar a tus visitantes para que encuentren lo que buscan. Por eso, te sugerimos:
- Asegurarte de que sea conciso y claro. Evitá colocar demasiadas opciones.
- Nombrar las secciones de forma tal que tus clientes sepan qué encontrarán en cada una.
- Agrupar los productos relacionados para simplificar la experiencia de navegación.
- Incluir tus promociones activas o beneficios de envío gratis en el menú, para darles visibilidad.
- Sumar páginas de contenido personalizado como Acerca de Nosotros o Preguntas Frecuentes, para generar confianza y brindar ayuda a tus visitantes.
Veremos cómo personalizar el menú de navegación más adelante en esta guía.
📌 Banner principal
El banner principal es tu forma de recibir a tus compradores. Es el elemento visual más destacado y lo primero que verán. ¿Qué te gustaría que sepan, sientan o piensen al llegar a tu tienda? ¿Qué buscás que hagan?
Tal vez querés mostrar una promoción atractiva o querés comunicar la misión de tu marca. Tal vez, simplemente, querés mostrar algunos de tus productos más vendidos junto con un mensaje que inspire o informe.
No olvides incluir un botón que llame a la acción (por ejemplo, “Explorá los productos”, “Comprá ahora”, “Quiero mi descuento”).
El Editor de diseño de tu shop te permite incluir más de un banner principal.
💡 Los banners irán rotando al cabo de algunos segundos en forma automática, o pueden ser explorados por tus visitantes a modo de carrusel de imágenes. Renová tu banner principal de forma periódica y comunicá lo nuevo que ofrece tu tienda.
En el módulo 2 de esta guía aprenderás cómo diseñar tu banner con Canva, una herramienta de diseño online gratuita y muy intuitiva.
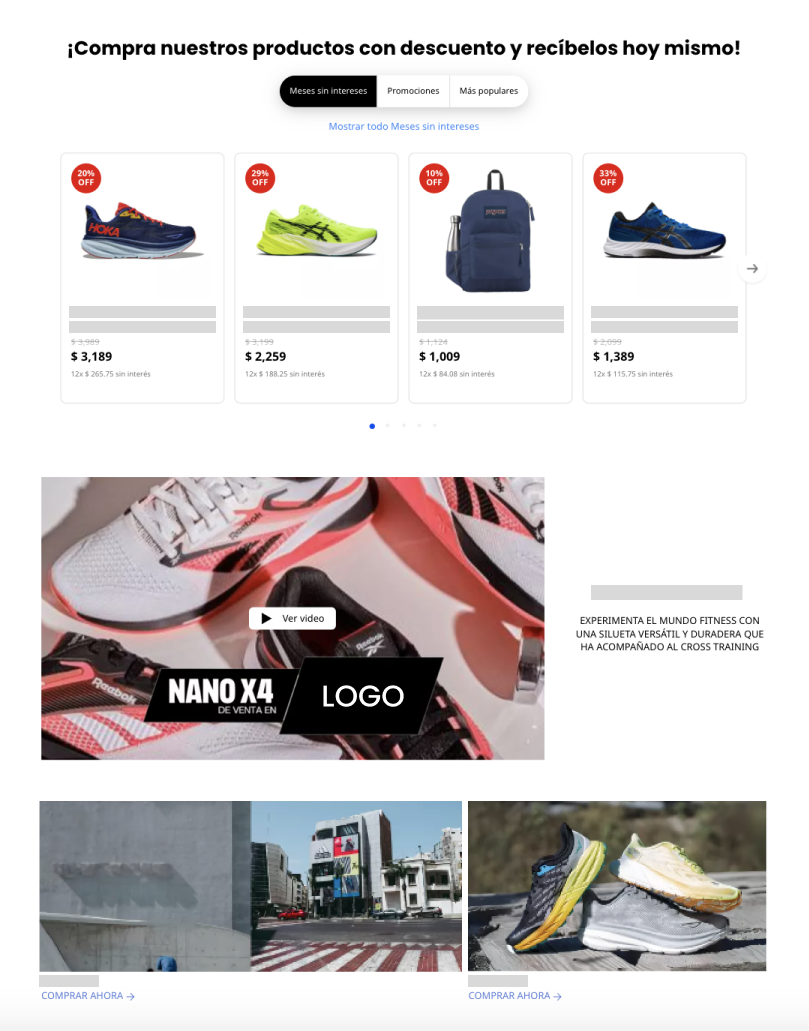
Sección media y baja de la página de inicio
La sección media de la página de inicio busca mostrar tus productos y tu propuesta de valor.
Tus productos son el corazón de tu tienda, pero si las personas no pueden encontrarlos, tus ventas no crecerán. Por esta razón, el Editor de diseño de tu tienda te ofrece diferentes opciones para que tus productos se luzcan. Por ejemplo:
- Mostrar categorías de productos destacadas en formato carrusel.
- Crear un banner secundario que te dirija a una página con información de una promoción y los productos incluidos.
- Incluir un video que destaque un producto, muestre sus ventajas o explique cómo usarlo.
Además de mostrar tus productos, desde el Editor de diseño podés incluir una lista de contenido para mostrar noticias, eventos, promociones o cualquier novedad que tus compradores tengan que saber de tu Shop.

La sección media de la página de inicio es el lugar para que tus productos se destaquen.
Pie de página
El pie de página de tu tienda es un buen lugar para incluir tus datos de contacto. Esto ayuda a que tus clientes sientan más seguridad y disposición a comprar.
Además, agregar un enlace a tus redes sociales ayudará a que sigan en contacto y conozcan tus productos, novedades y ofertas en tus otros canales.
Otra buena práctica para esta sección es incluir tus categorías personalizadas para que las personas puedan navegarlas de la misma manera que lo hacen desde el menú superior.
💡 Podés incluir tus datos de contacto en el pie de página desde Configuración / Datos de mi tienda.
En el siguiente video podrás ver un resumen de las recomendaciones y tips prácticos para diseñar tu página de inicio.
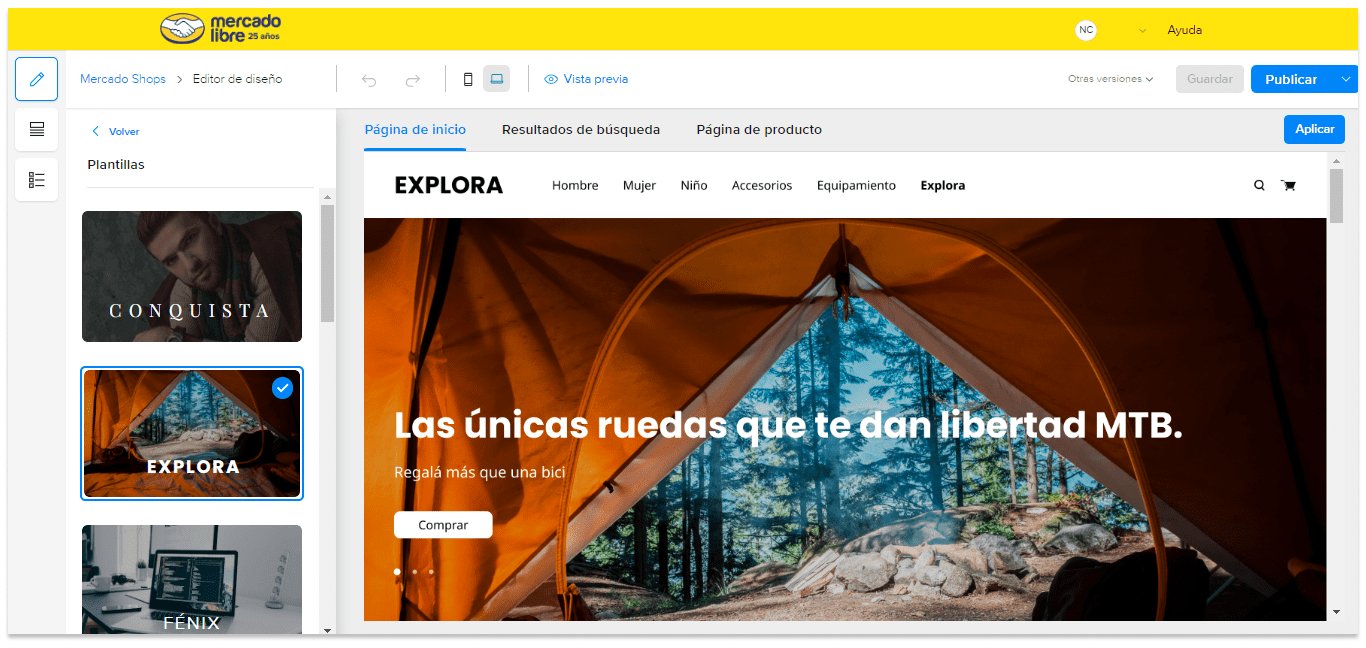
Próximos pasos: personalizá tu plantilla
El Editor de diseño de tu tienda te permite elegir entre distintas plantillas que contienen la estructura básica de tu página de inicio para que no tengas que empezar de cero.
Analiza las distintas formas de presentar tu tienda y elegí la que mejor se adapte a tu negocio. Luego, personalizala con los colores, logo, imágenes y textos de tu marca. Siempre podés modificar tu plantilla editando, reorganizando o eliminando componentes desde la opción Estilo de tienda / Plantillas.

Vista del selector de plantillas del Editor de diseño.
💡 Te recomendamos visitar el Editor de diseño en forma periódica para seguir construyendo la mejor versión de tu tienda.
En síntesis
La página de inicio es la puerta de entrada a la experiencia de compra de tus clientes. Ayudá a tus clientes a elegirte siguiendo estas recomendaciones:
- Incluí un banner principal atractivo. Usalo para mostrar promociones o mensajes destacados.
- Usá el encabezado del sitio para mostrar un texto con una novedad, descuento u otra promoción.
- Incluí un botón con “un llamado a la acción” en el banner principal.
- Personalizá tu menú para que las personas encuentren lo que están buscando.
- Mostrá tus productos o categorías destacadas en el menú de navegación.
- Destacá información con el componente listas de contenido.
- Sumá datos de contacto, redes sociales y secciones del menú de navegación en el pie de página.
Personalizá tu tienda online
5 contenidos
Iniciá sesión para que te recomendemos contenidos exclusivos
Iniciá sesión para que te recomendemos contenidos exclusivos
¿Qué te pareció el contenido?



