De 3 a 5 minutos
Cómo elegir una plantilla y editar sus componentes
En este contenido veremos cómo armar la arquitectura de tu Shops en pocos minutos.

La mejor forma de empezar a diseñar tu tienda online es seleccionando una plantilla. De esta forma, podrás insertar rápidamente la estructura básica de un sitio web, como bloques de textos, imágenes, videos, carruseles y galerías. A cada una de estas partes las llamamos “componentes”.
📌 Para seleccionar una plantilla:
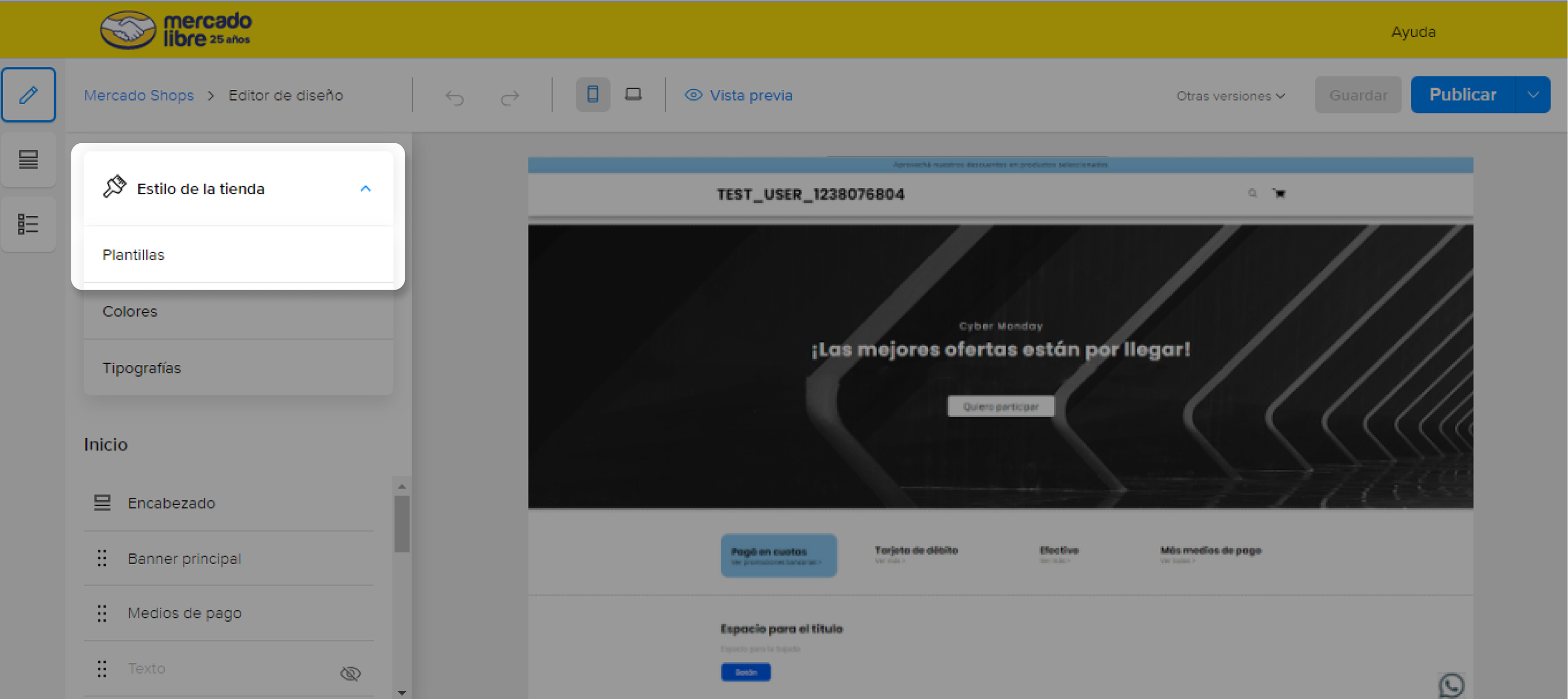
- Ingresá al Editor de Diseño y hacé clic en Editar diseño, que se encuentra en la barra superior a la derecha. Seleccioná Estilo de la Tienda y hacé clic en Plantillas.
- Seleccioná la que más se adecue a tu marca.
- Hacé clic en Aplicar.

Ahora, ¡a editar tu plantilla!
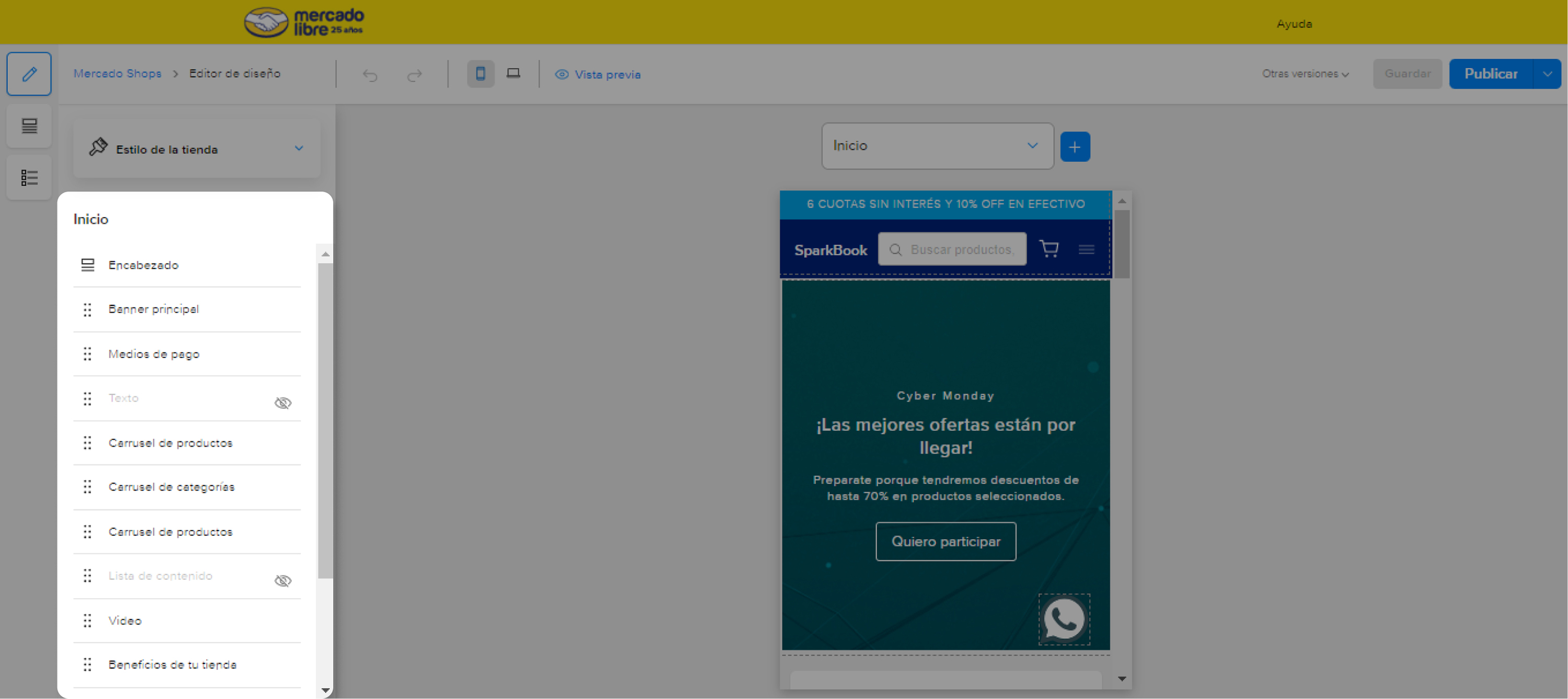
Una vez que hayas elegido tu plantilla, verás cada una de sus partes o componentes en el Editor de Diseño, dentro la columna “Inicio” que se encuentra a la izquierda. Desde allí podrás personalizarlos o sumar nuevos bloques.
💡 Recordá que podrás ver todos los cambios de tu tienda en tiempo real a la derecha de tu pantalla.

📌 Para agregar un nuevo componente:
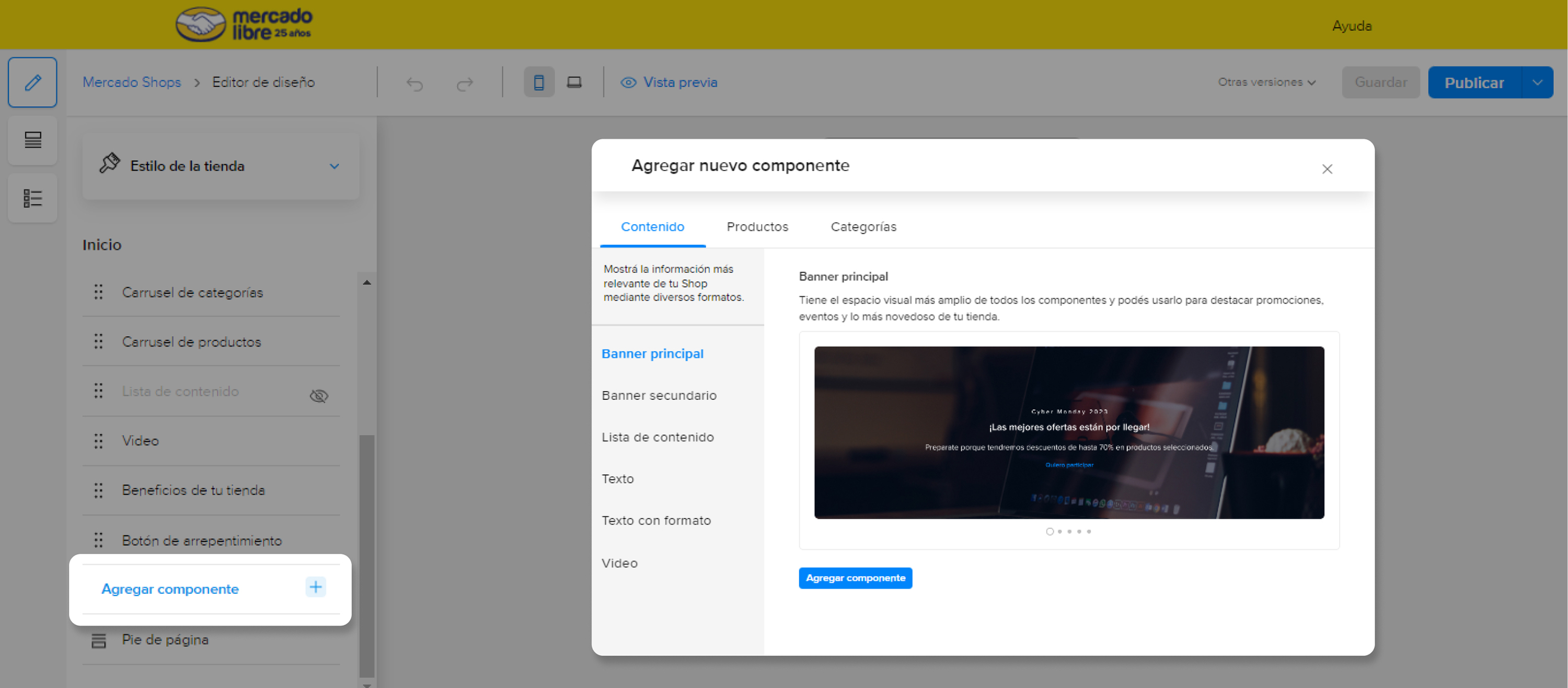
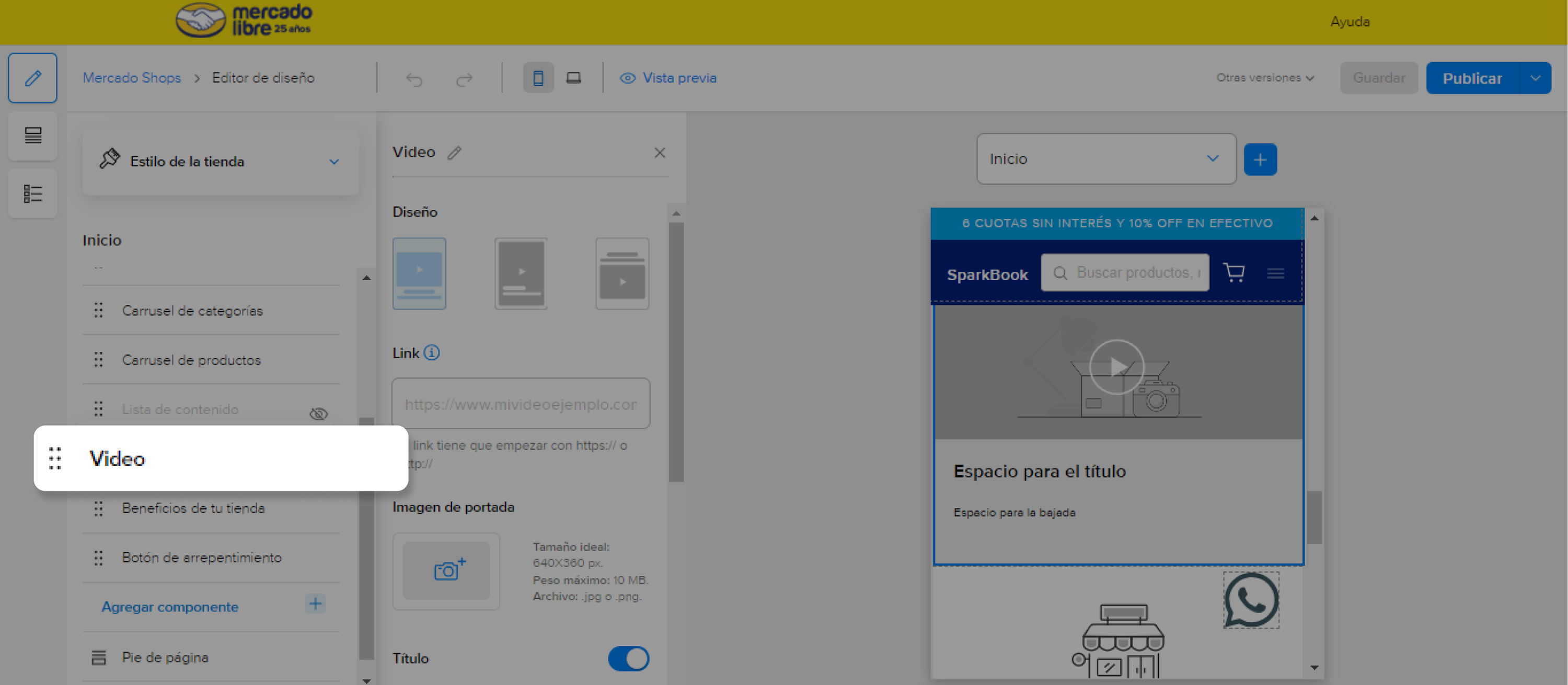
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, hacé clic en “Agregar componente +”.
- Seleccioná el tipo de componente que querés agregar.
- Confirmá tu opción con el botón “Agregar componente”.

📌 Para editar el texto y/o las imágenes de cada componente:
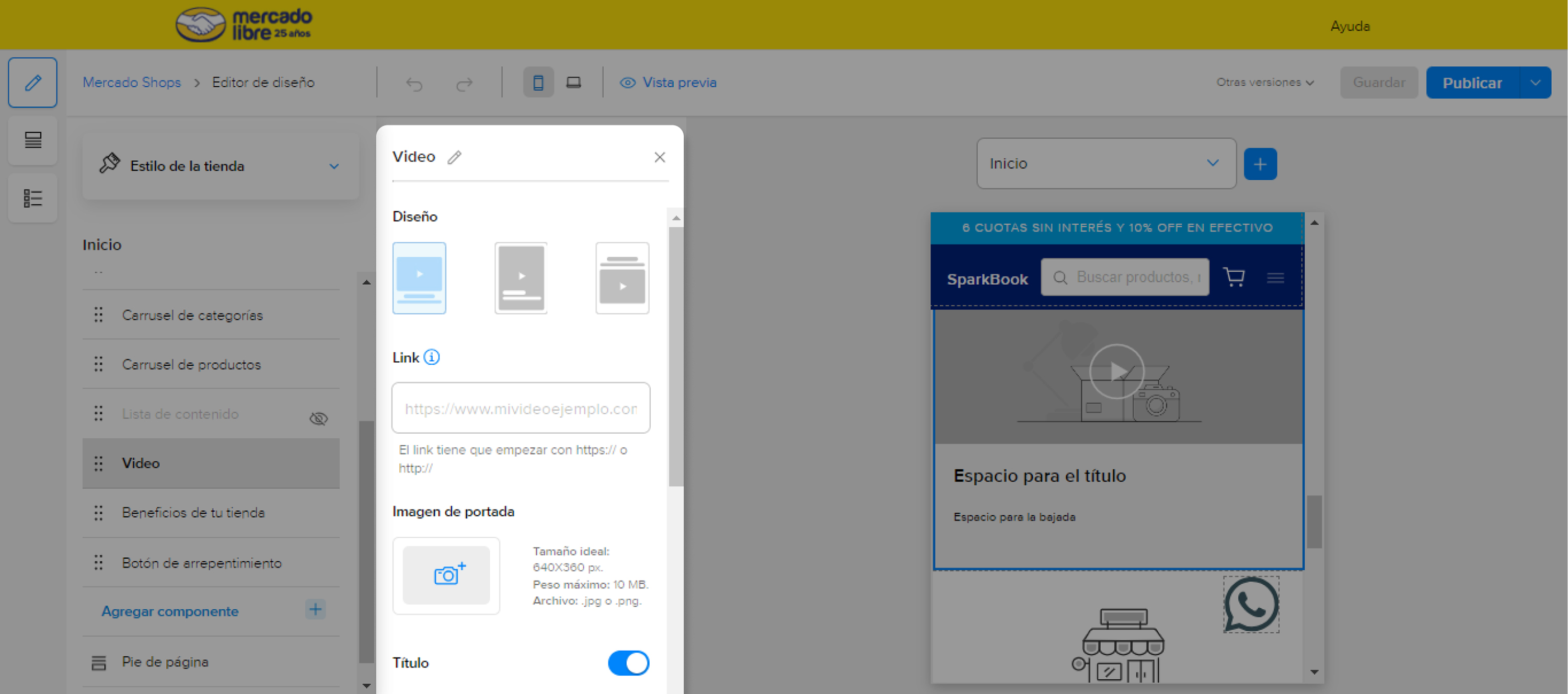
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, hacé clic en el componente que querés modificar.
- Se desplegará una barra lateral con las opciones que podés modificar.
- Hacé las modificaciones de texto, imagen o diseño que necesites.
- Guardá los cambios.

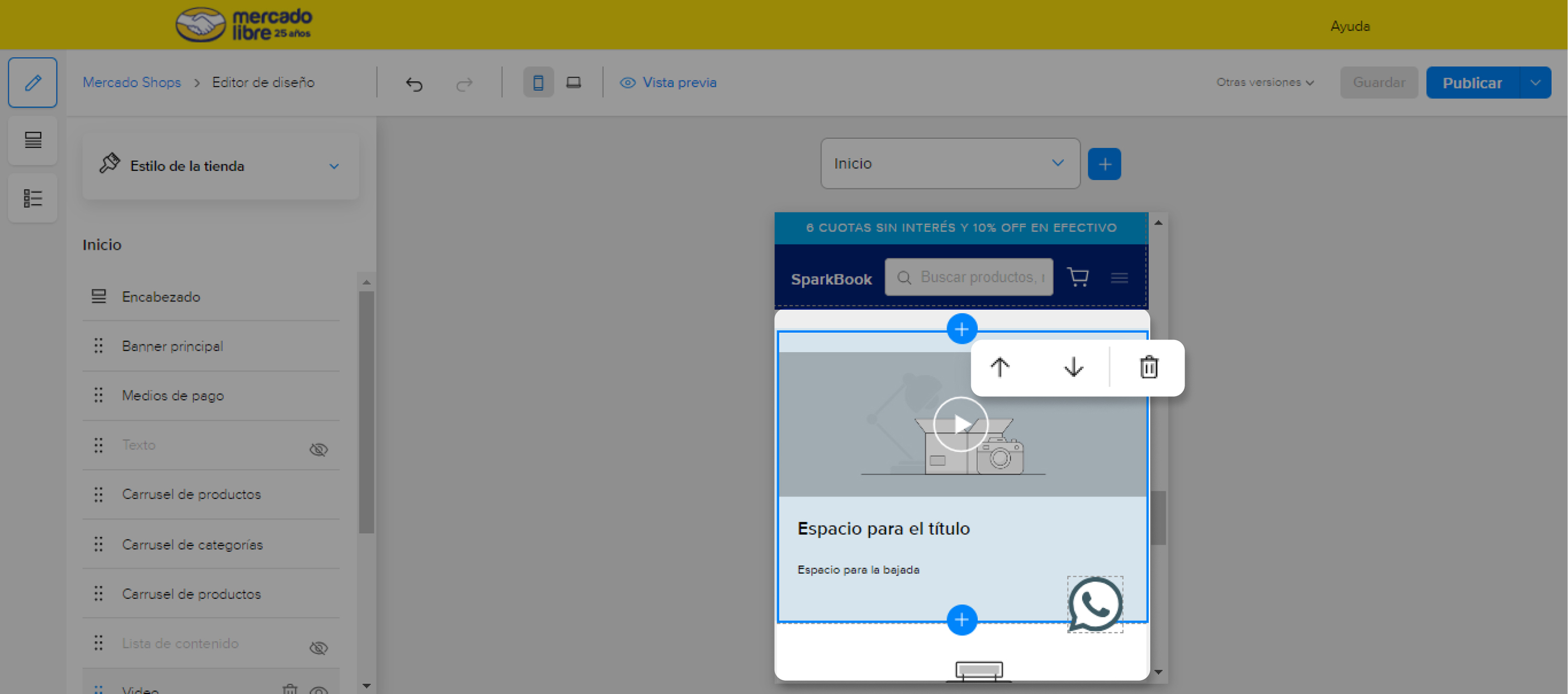
📌 Para modificar el orden de los componentes en pantalla:
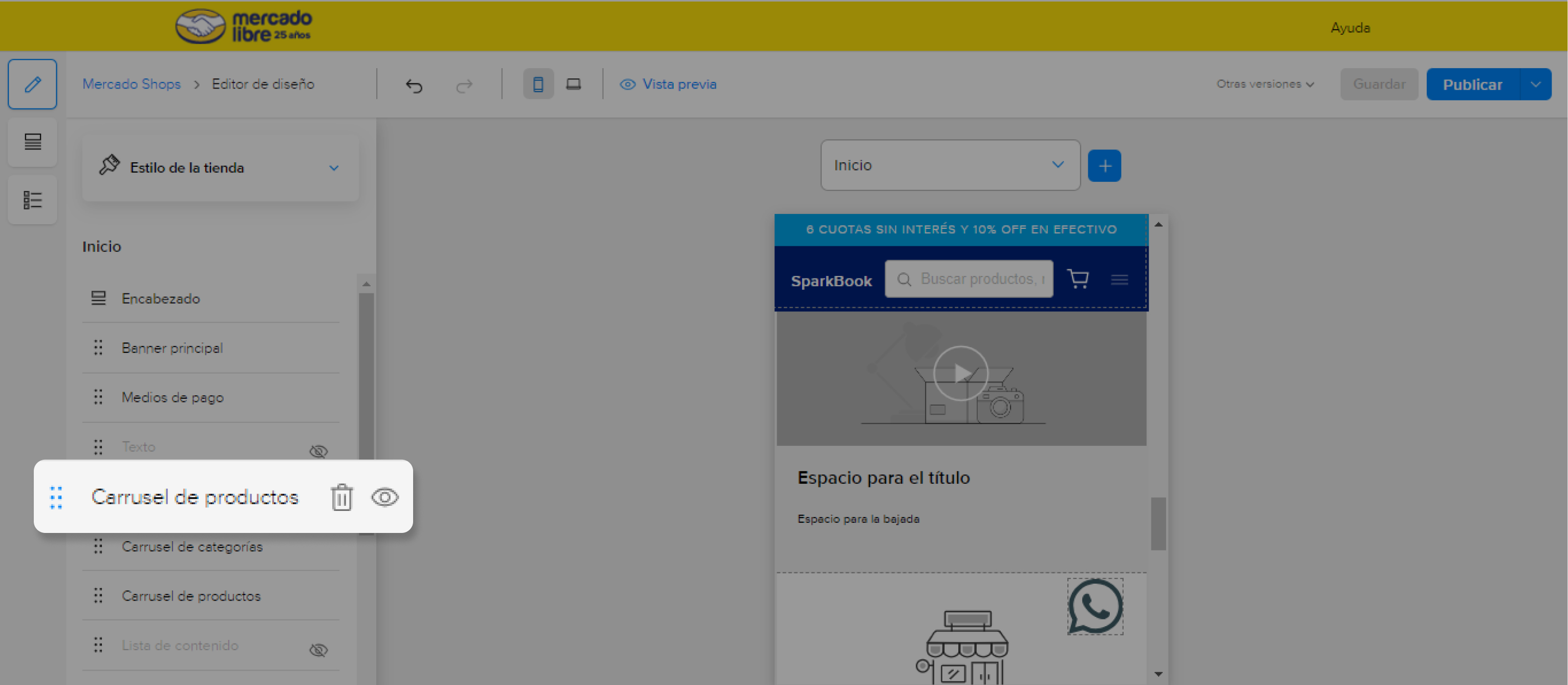
- Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, hacé clic en los tres puntos del componente que querés reordenar.
- Sin dejar de presionar el botón izquierdo del mouse, arrastralo hacia arriba o hacia abajo.
- Soltá el mouse y ¡listo!

📌 Para eliminar un componente:
1) Desde el Editor de Diseño, en la columna “Inicio” que se encuentra a la izquierda, pasá el cursor sobre el componente que quieras eliminar.
2) Hacé clic en el ícono de Eliminar 🗑.
3) Confirmá tu opción.

También podés eliminar o reordenar componentes desde la vista en tiempo real que se encuentra a la derecha de tu pantalla.

💡 Cada vez que hagas un cambio, podrás ver una vista previa de tu tienda haciendo clic en el botón de la parte superior de la pantalla. Al finalizar, no olvides de guardar los cambios y publicarlos.
¡Genial! Ahora ya sabés cómo personalizar los componentes y agregar otros nuevos. En el próximo contenido te guiaremos paso a paso para personalizar la navegación de tu tienda.
Personalizá tu tienda online paso a paso
3 contenidos
Iniciá sesión para que te recomendemos contenidos exclusivos
Iniciá sesión para que te recomendemos contenidos exclusivos
¿Qué te pareció el contenido?
MÓDULO

